使用軟體:Adobe Illustrator CC
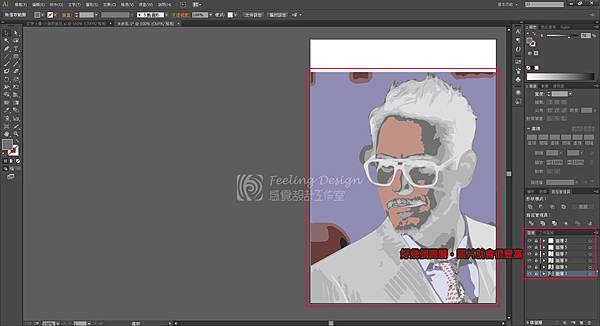
特別技術文字人像向量繪圖製作 (如圖完成效果)
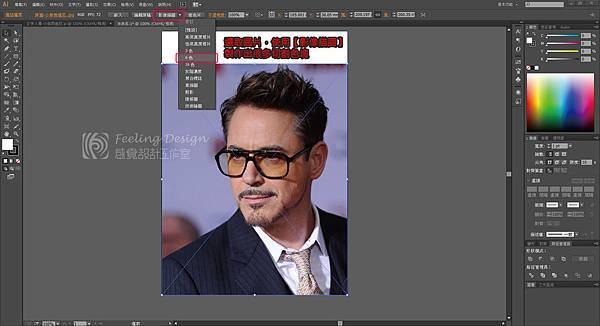
首先,選一張你喜歡的人物
小提醒:最好能家喻戶曉的公眾人物喔!!
提供原圖給大家練習(此圖為網路上搜尋,僅教學用~不具商業行為)

分兩大重點:色調切割、文字造成空間感
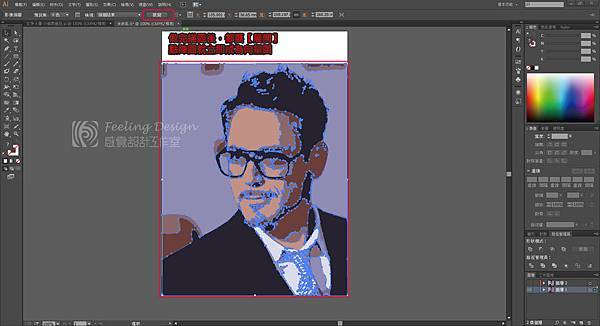
重點1:色調切割 
使用【影像描圖】省去用鋼筆工具出層次感,節省非常多時間喔~

※ 小提醒:描圖用完,一定要展開喔~
點陣圖才會瞬間變成向量圖 (當然,顏色都會很豐富,可以做調整)

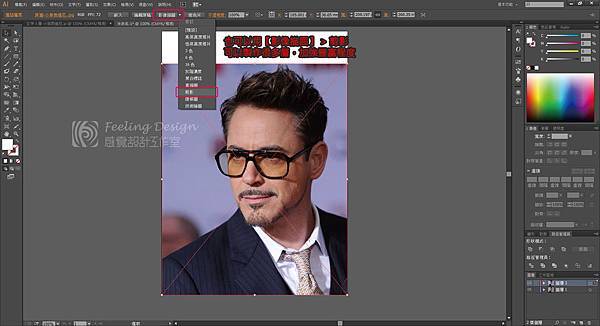
【影像描圖】也可以試試【剪影】

※ 小提醒:如果要把層次做的很豐富的話,可以一直重複影像描圖
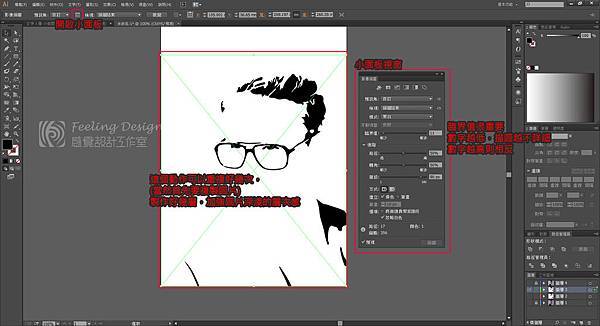
使用 小面板 【臨界值】營造出顏色的層次

可以複製很多圖層喔~去做【影像描圖】

※ 小密技:有些較小的色塊,也可以自己用【鋼筆】工具去描繪,這樣或許會更快
重點2:文字疏密大小營造出空間感 
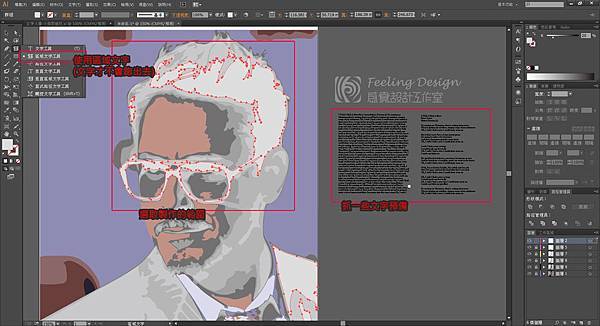
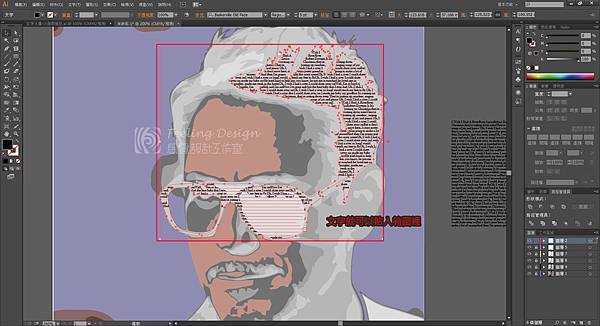
※ 先抓一些文字放著備用,選取範圍,使用【區域文字工具】![]()

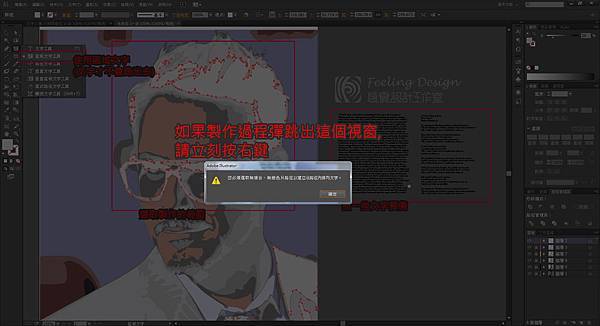
如果碰到無法將文字放進範圍中,
出現“你必須選取無複合、無遮色路徑以建立沿路徑內排列文字“等彈跳視窗的話

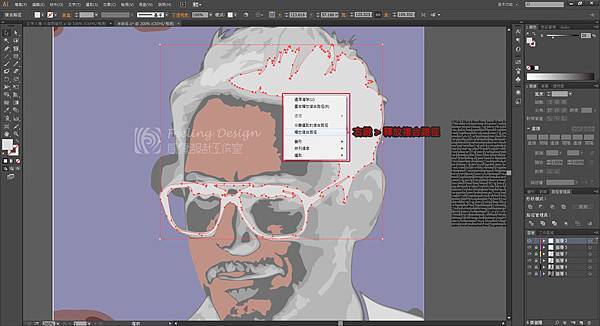
請按右鍵【釋放複合路徑】,就可以再重新選取範圍把文字置入

※小提醒:要先取消選取喔,才可以把文字置入 ![]()

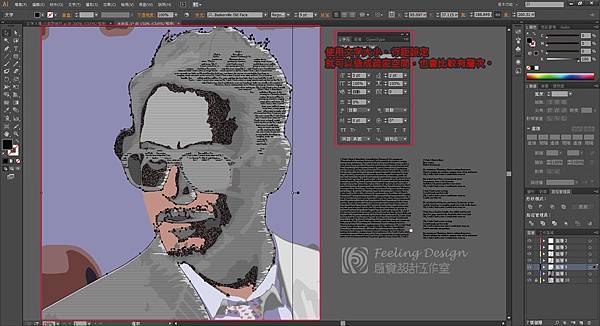
要做出疏密空間感,請利用文字大小、行距大小去調整。

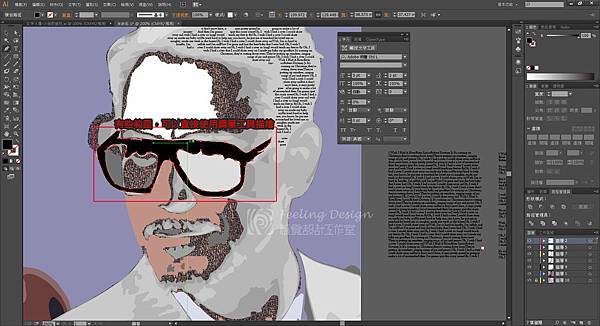
當然,感覺老師提醒你,有時候必要時,框線都可以自己用【鋼筆】工具重繪

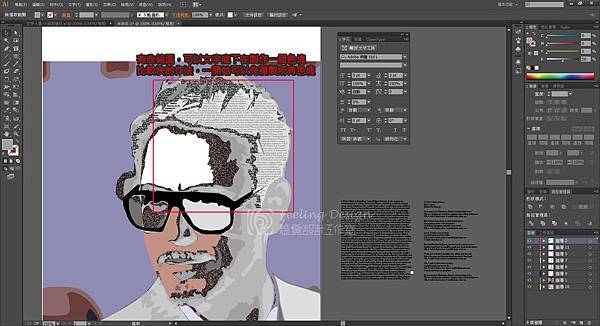
也可以在文字下方增加一個色塊
或者,運用顏色來造成更強力的立體空間感喔~

講到最後,特殊技法學會了嗎?希望你跟我一樣,能做出好看的 鋼鐵人~~

只要有感覺,人人都可以是平面設計高手
衷心建議你,每天多練習,一定會有收穫~
如果你對feeling的教學有疑問,或想了解更多
還是想請feeling去授課或個教或講座,都可以跟feeling連絡 喔~![]()
![]()
![]()
feeling 在設計業界裡,打滾10幾年了~
希望大家也能保持熱忱,莫忘初衷,繼續堅持喔!!!
ps.還有下集喔~待續~![]()






 留言列表
留言列表


